If you’ve ever tried to create graphics on your Mac (and you don’t know Photoshop), you may have run across the problem of an image being set on a background that you need to remove. The awesome Preview program, which is within your Mac’s Applications folder, can help!

Yuck. Let’s fix that!
What you’ll do first is open your image in Preview. For the most part, this just means you’ll double-click on the file; by default, image types like JPEGs will open with that program. (And if that didn’t work, use the “Open With” feature I mentioned in this tip.)
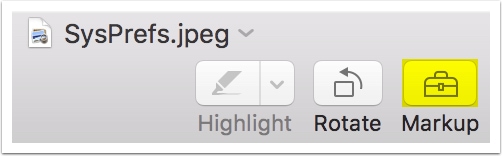
Once Preview opens, if you don’t see the toolbar with the “Instant Alpha” magic-wand icon, click on the “Markup” button to reveal it.
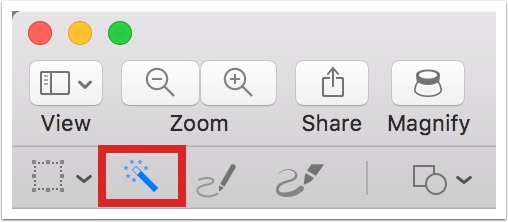
Then the toolbar will show up, and you can use that “Instant Alpha” option.
This next part requires a little bit of finesse. You’ll click and drag within the background of your image, and as you drag further, Preview will select more and more and will highlight it in pink as you go.
Because Preview uses color similarity to determine what to select as you drag, this feature is ideal for removing backgrounds that contrast well with the central image. If you try to get rid of some green grass that surrounds a green plant, you’re…well, you’re not going to have an easy go of it, let’s put it that way. That’d be “taking a class in Photoshop” time.
Anyway, once you’re satisfied that your dragging has grabbed the part of the image you’d like to get rid of, let go of your mouse or trackpad button, and Preview will select what you highlighted.
If you get it wrong, just click and drag again to re-select.
Next, tap the Delete key on your keyboard to remove the selected portion (and if you’re not working with a file that’s already in PNG format, you’ll have to convert it).
Hey! That looks much better now.
Another nifty option instead of deleting the background would be to choose Edit > Invert Selection to select everything except what you highlighted.
If you then tap “Delete,” it’ll leave the background and remove the image. I can see where this would be useful, but it sure wasn’t here.

In any case, I’ve got my clipped-out icon, and pasting it on that colored background shown in my first screenshot looks much nicer.
The System Preferences icon is on blue now! For some reason that was important! Hey, I wanted to look all cool and like I knew what I was doing with graphics and stuff. I’m not so good at pretending.










A discussion of ANY application without including its version number is not helpful and/or is confusing. Here is a discussion of Apple Preview–but NO VERSION NUMBER! Maybe that’s why many, including me who have version 8.1 are getting more confused instead of “HELPED”.
Include the version number.
Communication.
Where is the Instant Alpha tool in Preview Version 10.0 (944.5)? Has Apple gotten rid of it?
Hi Mark! It’s still there. If you click on the “Markup” button in the toolbar, the icon for it is in the set of tools that’ll drop down. You can also press Shift-Command-A to show or hide the Markup toolbar. 🙂
Hope that helps!
No, seriously, it’s not. The Markup button doesn’t reveal a magic wand icon, and nothing in the Markup bar displays an Instant Alpha label when hovered over. At first I thought it’s because I haven’t done last year’s MacOS update, maybe it’s a new feature … but I have Preview 10.1, and this feature is described in Apple’s own Help documents. Was the feature added, and then removed? Does it only appear with certain file types, or a certain selection type? Please help me out here … I can’t afford the amount of black ink it would take to print this document as-is, so if there’s any other way to remove a solid black background, please point me in the right direction.
Thanks.
Well done for spotlighting Preview, a wonderful program that seems to be so little known (rather like Text Edit). Just think, you could do a whole series of Preview tips…
+1
Melissa does it again!
I also never knew this could be done in Preview.
Not sure if I will need this anytime soon, but this tip will definitely stick to my mind.
Thanks!
Once again, Melissa, thank you, thank you, thank you!
I never knew how to use instant alpha in Preview, nor of the importance of converting the image to PNG.
Very well-done walk-through !!!