Adobe announced the immediate availability of updated versions of its Creative Cloud apps, including Photoshop for Mac and Windows, and Photoshop for iPad. The updates include new filters, better cross-application content support, new collaboration tools, and more.
Photoshop CC
This year Adobe is bringing its Sensei AI to more tools, and working to improve collaboration. It’s also the first time Photoshop can run directly in a web browser, assuming you’re OK subjecting your files to beta software.
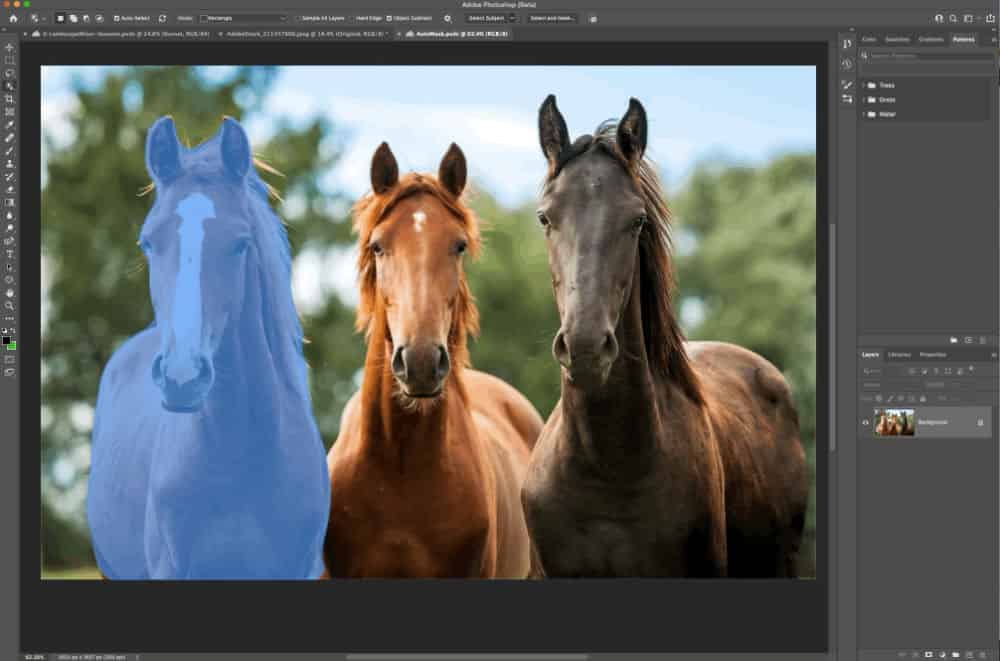
Masking with Improved AI
Adobe is beefing up Photoshop’s masking features with improvements to its Sensei AI machine learning system, making it easier to select objects in images. The Object Selection tool now identifies what to select when you hover over an item in an image. Object selection keeps more detail on object edges, too.

Photoshop can select all objects on the same layer with a new Mask All Objects tool. For example, you can create masks for all the candles on a table at the same time. The feature wasn’t perfect in the demonstration Adobe gave The Mac Observer, but it was surprisingly good.
Neural Filters
Neural Filters are non-destructive filters that use Sensei AI to apply complex effects to your images. This year, Adobe is adding more filters based on the technology, although for now they’re beta features. The new filters include Landscape Mixer, Color Transfer, and Harmonization.
Landscape Mixer combines elements from multiple images into a new composite, and change the season or time of day in a photo. The filter automatically adjusts the colors from each element to match to make the final image look more realistic.
Color Transfer lets you apply the colors from a reference image to other photos. Previously, this was a multi-step process. Considering how common this is for photographers, it’s surprising Photoshop didn’t already have the feature.
Harmonize matches color tones in multiple layers for composite images. Based on the examples we saw, photographers who routinely mix elements shot with studio and natural lighting will like this feature.
The new Photoshop version also gets improvements for the Depth Blur, Superzoom, Style, Transfer, and Colorize filters.
Copy from Illustrator
Adobe is finally addressing a longstanding shortcoming in Photoshop: retaining all object elements when copying from Illustrator. Vector shapes pasted into Photoshop now maintain their editable attributes, compound paths, and clipping masks. Groups and layers copied from Illustrator are maintained, too, when pasting into Photoshop.
Collaboration
Photoshop now has Acrobat-like comment-based built-in collaboration called Share for Commenting. The people you collaborate with don’t need a Photoshop license, which makes the feature useful for designers looking for feedback from clients or team members who don’t need to make document edits.
Collaborators get a link you generate in Photoshop, and they see your document in their web browser. From there, they can mark up, add pins, and other add notes to the document that show in the actual file in Photoshop.
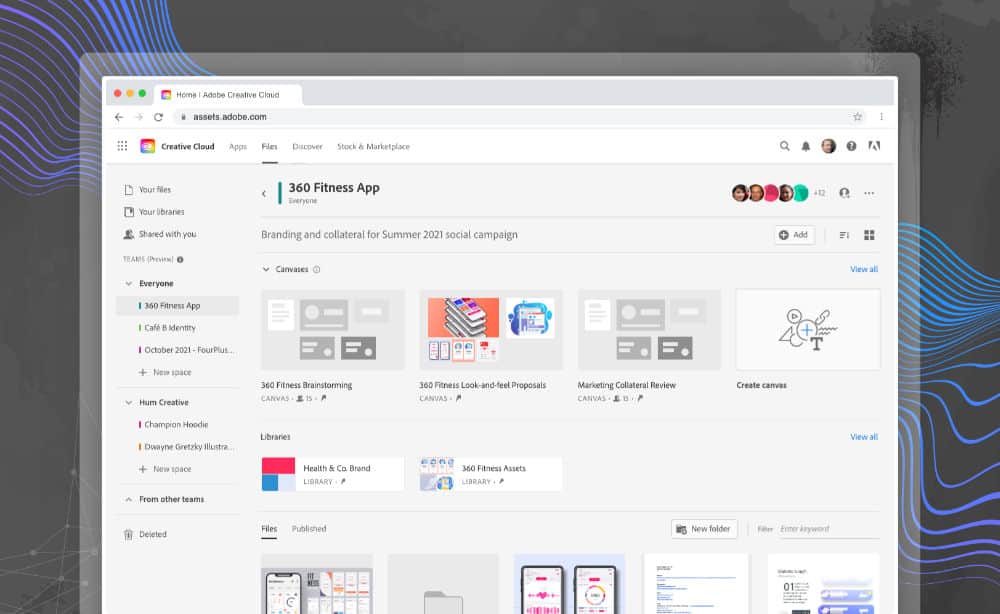
Adobe also announced two new tools in beta dubbed Creative Cloud Spaces and Creative Cloud Canvas for managing creative content and collaborating across teams. Creative Cloud Spaces is sort of a content management tool for organizing project assets such as documents, links, and libraries.

Creative Cloud Canvas is essentially a giant digital canvas where team members can display documents along with project communication. Think of it as a one stop location for reviewing projects and viewing content along with notes and task lists for designers, the marketing team, social media, and managers.
Collaborative Canvas supports Photoshop and Illustrator, but surprisingly skips InDesign. Considering page layout is part of the design process, this seems like a glaring omission.
While the demo we saw looked cool, real world use may not live up to the hype. Users can drop content pretty much anywhere they want on the canvas, which means there will be a lot of scrolling to find what you need, and it’ll be far too easy to create a visually jumbled mess.
XDR Display Support
Apple’s Pro Display XDR, as well as the brand new 14-inch and 16-inch MacBook Pro models, got some Photoshop love with this update. Now Photoshop can display your images in high dynamic range for brighter whites, deeper blacks, and overall richer colors.
According to Adobe, colors should more closely match what you see in the real world. Photoshop displays directly to HDR-capable displays, too.
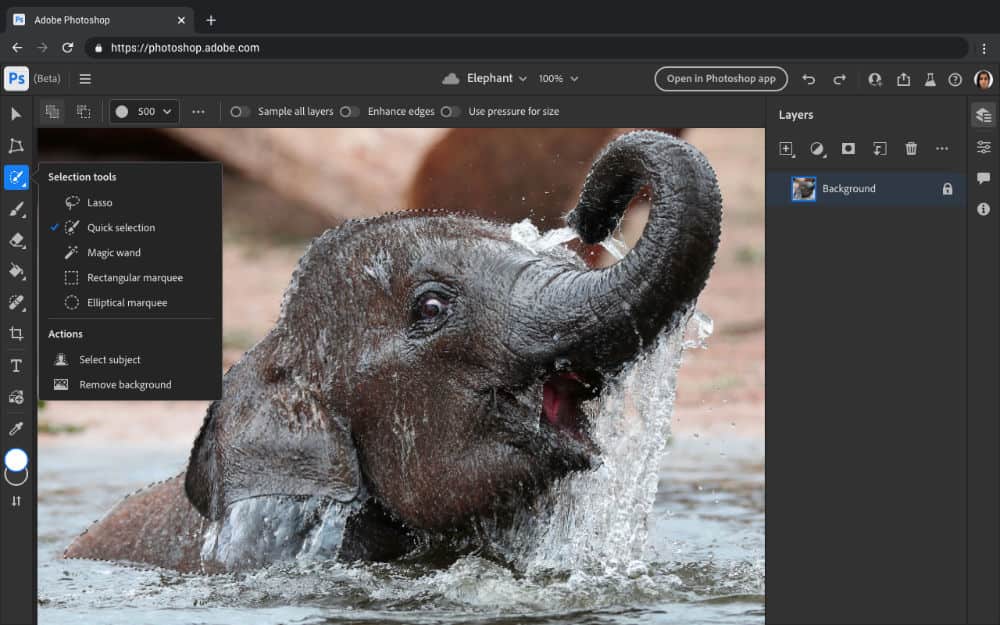
Photoshop on the Web
This year, Photoshop is jumping into a new space: your web browser. Assuming you’re using Google Chrome or Microsoft Edge, you can edit your Photoshop documents outside of the Photoshop desktop and iPad apps. Right now it’s in beta, so support for more browsers could come at some point.

Photoshop on the web looks a lot like Photoshop on the iPad. Like its tablet-based counterpart, it supports a subset of the desktop version’s features. You can also use the web version for collaboration and to suggest edits, although a Creative Cloud subscription is necessary for editing features.
Photoshop on iPad
Photoshop on iPad is getting just a little closer to the desktop version. The tablet version now includes Camera Raw support, iPhone 12 Pro and iPhone 13 Pro ProRAW support, nondestructive Smart Objects, Dodge and Burn, and Share for Commenting support.
Illustrator CC
Like Photoshop, Illustrator is getting some improved tools and collaboration support. The iPad version gets more features, too, and there’s a web version of Illustrator on the way.
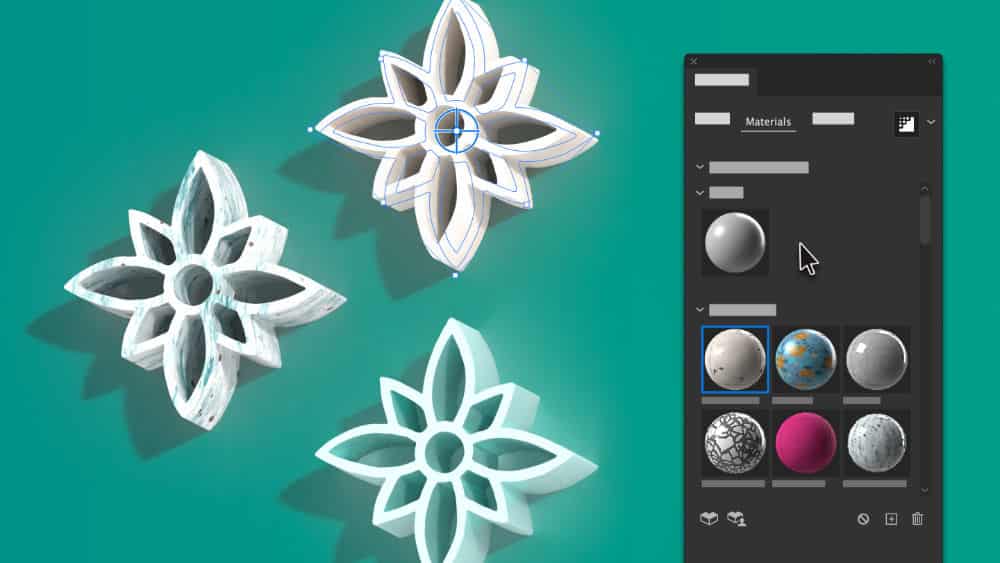
Improved 3d Effects, Substance 3D Materials
Illustrator’s updated 3D panel sports what Adobe calls a “performant geometry processing engine.” In human-speak, that means it’s easier to make 3D objects from paths, add textures, set lighting, and rotate objects without needing to be a 3D pro.

Adobe Substance Materials are accessible inside Illustrator. Substance Materials are essentially high quality textures you can apply to 2D and 3D objects. Previously, objects had to be downloaded and then imported into Illustrator.
Font Auto-activation
Straight from the “why wasn’t that already there” list comes font auto-activation. The feature does just what is says: If a font is in your library, it’ll automatically load when you open a document where it’s used.
Collaboration
Illustrator now supports Share for Commenting, just like Photoshop. The feature works the same, too. Send someone a link you create in Illustrator and they can add comments and notes to a document in their web browser.
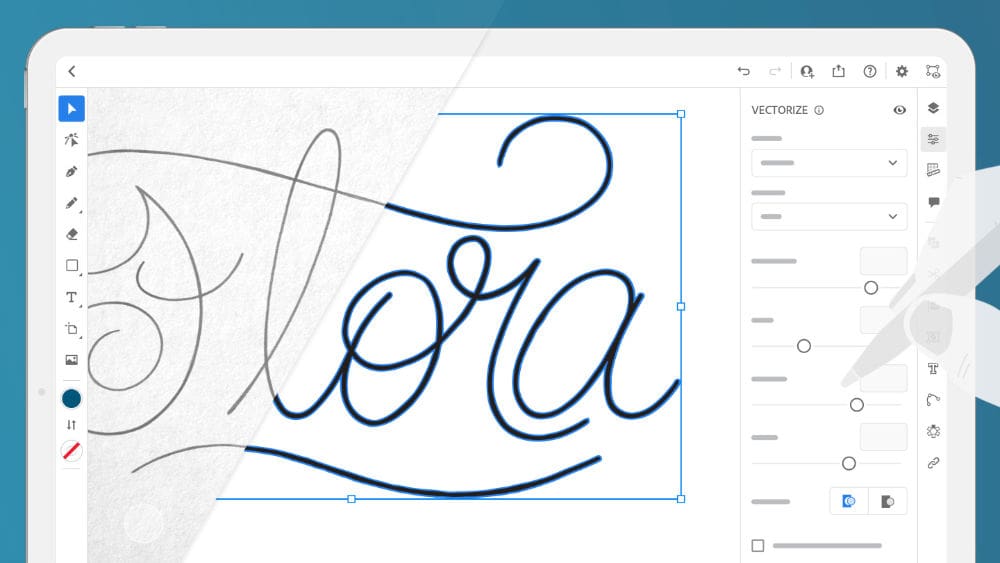
Illustrator on iPad
The iPad’s big new feature, Vectorize, is rolling out as a technology preview, which is a fancy way of saying it isn’t even beta quality yet. The upside is the ability to convert drawings and photos into vector elements on the iPad is in the works. Considering this feature isn’t even beta yet, however, expect performance to be slow and occasionally unpredictable results.

New features that aren’t pre-beta include rulers and guides, version history, artistic and calligraphy Brushes, Object Blend, and Transform as Shape.
Illustrator on the Web
Using Illustrator in a web browser is coming, but it isn’t as far along as Photoshop on the web. Right now it’s an invite-only beta with collaboration and limited editing features.
Content Credentials
Content Credentials is a new service in beta for embedding creator attribution in digital content. It’s also designed to help prevent misinformation presented in images. For now, it’s an opt-in feature in the desktop version of Photoshop.

Content Credentials tracks the image creator, the elements used in an image, and lists edits in secure metadata. Anyone can verify the image’s authenticity and view the metadata the creator chooses to include via the contentauthenticity website.
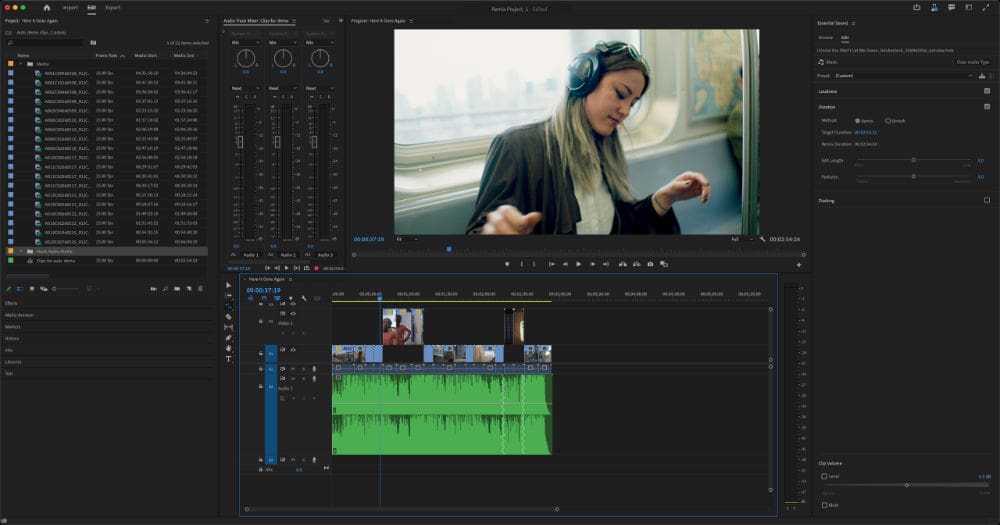
Premiere Pro CC
Premiere Pro, Adobe’s professional video editing app, includes an updated Speech to Text tool with better transcription accuracy for pop culture references in 13 languages. It also added Simplify Sequence to make edited video sequences more manageable. The feature removes unused clips, strips out gaps, combines tracks, and more, then saves the streamlined sequence as a new file.
The update also gets a few beta features such as Remix, on-device Speech to Text, and Puppet Maker. Remix uses Sensei AI to clip out parts of songs to fit the video length. Even in beta, the feature works so well that we couldn’t hear where the edits happened.

On-device Speech to Text creates transcripts without requiring an internet connection. Currently, it’s an opt-in feature and installs an English language pack when enabled. More languages are coming.
Puppet Maker lets animators make characters in Premiere Pro, saving a trip to Photoshop or Illustrator. It includes several customizable character styles. It also supports transcript-based lip sync.
Adobe Creative Cloud costs US$52.99 a month, or $599.88 a year for an annual subscription. That includes Photoshop, Illustrator, InDesign, Premiere Pro, XD, Acrobat, and several other applications for desktop and mobile. Lower priced individual app subscriptions are available, too.
